
 |
|||||||
|
|
|||||||

|
Robert Jan Kila website |
|
Size:
0 ko
Platform: Mac/PC |
|
infos: |
| Hoe geanimeerde maps het leven eenvoudiger maken |
|
In deze tutorial leggen we uit hoe geanimeerde texture maps het leven eenvoudiger maken.
In dit voorbeeld : We nemen een logo. We willen graag dat het logo verschijnt op een oppervlak, zodat het lijkt alsof het logo steeds dieper verzinkt. |
||
| Om dit voor mekaar te krijgen, horen we hetvolgende in acht te nemen : - We moeten een logo maken - Dan zullen we het logo als geanimeerde map verwerken - We moeten tevens een time range aangeven Het maken van het logo : Maak een logo naar keuze in Photoshop. Houd goed in de gaten welk deel je wit wilt maken en welk deel zwart. Dit is belangrijk om in de gaten te houden, want de "invert" optie in EI geeft niet altijd het gewenste resultaat. In mijn geval had ik een witte achtergrond en een zwart logo. Gebruik de Gaussian Blur om het image iets softer te maken. Bewaar het bestand als een 32-bit PICT file. |
 |
|
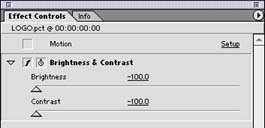
| Het maken van een clip : - Importeer het bestand in Adobe Premiere of After Effects. In dit voorbeeld heb ik Premiere gebruikt om een filmpje te maken. - Verander de duration van het image in 3 seconden. - Selecteer de clip in de timeline en pas dan het Brightness & Contrast filter toe. Zorg ervoor dat je keyframes gebruikt. - Zet de time op 0 seconden. Zet beide sliders in het Effect Control window op -100. - Zet de time op 3 seconden. Schuif de sliders terug naar 0. Render de geanimeerde clip in dezelfde timebase als je animatie. Dus als jouw animatie met 25fps loopt, dan render je de clip ook met 25fps. |
Formaat : Ik heb een map gebruikt die 256 x 256 pixels groot is. Het hangt er een beetje vanaf hoe dicht je later met je camera bij de map komt. Hoe dichterbij je komt, des te hoger hoort de resolutie van je map te zijn !! |
|
 |
 |
|
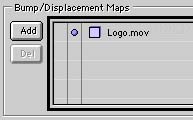
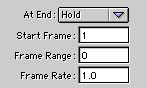
| Samenstelling van de geanimeerde map : - Begin een nieuwe project file in Animator. - Voeg een kubus toe (met de Ubershape plugin) X = 200, Y = 200 en Z = 200. - Open het Material Editor window en importeer de movie in de Bump tab. - Open de texture editor en align de geanimeerde map als "front" op de kubus. Onder de image tab, vind je onder de "cropping" sektie enkele nieuwe velden en buttons. Met deze velden kun je de geanimeerde map alsnog manipuleren: op welk frame hij begint, op welk frame hij eindigt, frame rate en frame range. In dit specifieke geval kun je de waarden zo laten als ze zijn. Verander de bump value in waarde 3.0 (evt. hoger of lager) |
 |
|
| Background map : - Start met een blanco image in Photoshop en zorg ervoor dat-ie een witte achtergrond heeft. - Maak het formaat even groot als het formaat van de geanimeerde map. - Kies "clouds" uit het menu Filter / Render. Nu heb je een aardige background. - Bewaar dit als "Image" formaat. Een alpha channel is niet nodig. Het plaatje zou er nu uit moeten zien als het beeld hier rechts. Als je wilt kun je in Photoshop eventueel nog iets met sliders schuiven om het background image aan te passen. Ook zou je eventueel nog een geanimeerde versie van de background map kunnen maken : de techniek is identiek aan de techniek die we in deze tutorial hebben besproken. Tip : Om naadloze textures te maken, kun je bijvoorbeeld een programma als TextureMagic™ gebruiken. Voor geanimeerde texturemaps kun je ook After Effects of Adobe Texturemaker gebruiken. |
 |
|
| Klaar : - Gebruik de cloud texture in de Diffuse tab in EI. - Render de animatie en zie wat er gebeurt. Het logo zal groeien en verschijnt over de lengte van de animatie. Gereed! Onthoud dat je in elk channel (bump, diffuse, transparency, etc) een geanimeerde map kunt gebruiken. Zelfs verschillende maps tegelijkertijd. Bijvoorbeeld: Een geanimeerde "diffuse" map samen met een geanimeerde "glow" map. Goeie voorbeelden van geanimeerde texturemaps zie je bijvoorbeeld in onderwater sequenties, met bewegende golf-silhouetten op de bodem van de zee, of geanimeerde schittering effecten. Die zijn echt veel eenvoudiger te controleren dan het gebruik van een "still" map op je model ! |
||
   |
||
 |