
 |
|||||||
|
|
|||||||

| Hitte effect in Universe |
 Hier volgen enkele aanwijzingen om het bekende lucht deformatie effect te bereiken, zoals je dat aantreft bij opstijgende hitte. Dit alles zullen we bereiken zonder dat we een video compositing programma gebruiken. Hier volgen enkele aanwijzingen om het bekende lucht deformatie effect te bereiken, zoals je dat aantreft bij opstijgende hitte. Dit alles zullen we bereiken zonder dat we een video compositing programma gebruiken.Download de file "Mirage_hotel.prj" en open het in Animator. Het zal jullie helpen het proces stap voor stap te volgen - en als jullie enkele minuten tijd over hebben - ermee een animatie te renderen (ongeveer 30 a 45 min). |
||
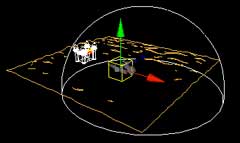
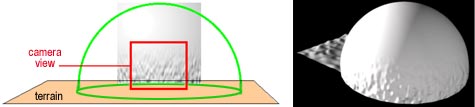
| Hoe werkt het ? Om een deformatie te bereiken aan de horizon van de scene, heb ik een halve bol geplaatst die over de camera heen valt. Deze bol, die 100% transparant wordt gerenderd, zal dienen als een soort vervormende contact lens. We bereiken zo het effect alsof je door een glas of een fles heen kijkt. Hiernaast kin je zien hoe de verschillende elementen in de scene geplaatst zijn. Het terrein met het gebouw erop, vervolgens de camera, die overdekt is door onze beruchte halve bol. |
 |
|
|
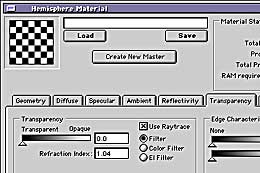
Waarom een halve bol ? De halve bol had makkelijk vervangen kunnen worden door bijv. een cylinder of een plat vlak. Het effect zou quasi hetzelfde zijn geweest, behalve dat je met een bol meer speling hebt om camera bewegingen te maken. Da's alles. Laten we nu het materiaal van de halve bol minimalizeren Om dit effect te bereiken, zullen we ervoor moeten zorgen dat het object helemaal transparant wordt. Alle reflecties (specular) zullen we moeten weghalen, zodat deze niet zichtbaar worden in het gerenderde beeld. Laten we beginnen met de transparantie. Zet in het "material" window van ons object de transparency slider op 0, zodat-ie helemaal transparant wordt. |
||
| Om het vervormings-effect te bereiken, gaan we de zg. "refraction" gebruiken. Deze parameter simuleert vervorming van licht (en dus ook beeld) d.m.v. een materiaal. Om te zorgen dat de refractie werkt, moeten we de box "Use Raytace" aanklikken en vervolgens een waarde van meer dan 1.0 invullen bij "Refraction index". Oppassen hoor, want de input van deze waarde is zeer gevoelig ! Een waarde tussen de 1.03 en de 1.05 zal meestal goede resultaten opleveren... maar je kunt altijd hoger proberen...Een psycho effect gegarandeerd ! |
 |
|
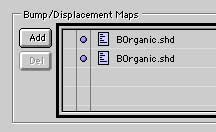
| De specular Om te zorgen dat ons object onzichtbaar wordt, moeten we voorkomen dat ook maar de minste lichreflectie optreedt. De slider van de specular "amount" heb ik daarom helemaal op 0 gezet. De bump, een belangrijk onderdeel. Juist, ons plan is klaar... Door een bumpmap te plaatsen op onze halve bol, creeren we een bumpy oppervlak - dat welliswaar onzichtbaar blijft op het object - maar de horizon zal vervormen dankzij de refractie. Hiervoor heb ik twee keer de BOrganic shader van Konkeptoine gebruikt. Beiden heb ik op verschillende manieren geanimeerd, om een complexere vervorming te bewerkstelligen. |
 |
|
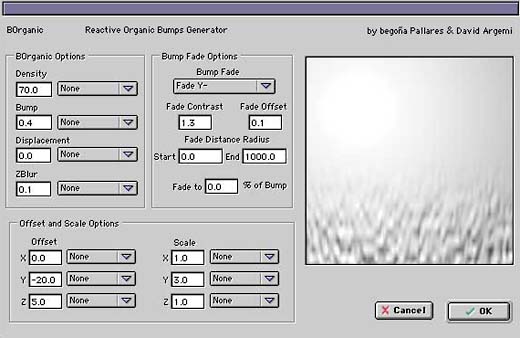
| Laten we de settings van de shader eens nauwkeuriger bekijken Density bepaalt de globale schaal van de shader. Pas deze setting aan op de schaal van het object dat je gebruikt (in dit geval onze halve bol) Bump bepaalt de intensiteit van het relief. Maak een test render nadat je de transparantie box in het "Render Control Window" (Command-R) hebt uitgeschakeld. Op deze manier kun je beter beoordelen of de bump het gewenste effect heeft. Zodra we deze twee settings correct hebben aangepast, kunnen we focussen op het vertikale verloop van de bump. We zullen de bump intensiteit over de lengte van de Y-as verzwakken. Op die manier bereiken we het effect van de hitte die dicht bij de grond sterk vervormt - en naarmate hij opstijgt - langzaam verdwijnt. Bump fade option : we kiezen Fade Y - om de shader weg te faden over de Y as - langs de hoogte van de halve bol. |
||
 |
||
| Fade contrast stelt ons in staat om de verlooplengte van de bump te verkorten. Fade offset : Gebruik deze setting om het verloop vertikaal omhoog of omlaag te verplaatsen. Deze twee settings bepalen de hoogte van het effect ten opzichte van het grondniveau en de hoogte waarop het effect zal verdwijnen. Ook hier is het raadzaam om enkele test renders te maken (steeds met de transparantie uitgeschakeld) zodat de juiste hoogte zichtbaar blijft in het decor en het kader van de camera. | ||
 |
||
| Scale Y stelt ons in staat de aspect ratio van de shader te veranderen en de hoogte te vervormen. We gebruiken hier een waarde van 3.0 die een schaal vertegenwoordigt van 300%. Dat wat betreft het uiterlijk, laten we ons effect gaan animeren ! - Stel het aantal frames per seconde in - In het project window, klik het groene driehoekje aan links naast het bol object, om het object animeerbaar te maken. - Trek de blauwe animatie-balk van het object zo ver door, totdat je de gewenste lengte van het effect bereikt hebt. Desnoods tot aan het eind van de hele animatie, om een continu effect te bereiken. |
||
| Open de shader interface van BOrganic Offset Y : Zodat de bump zich omhoog verplaatst, horen we een negatieve waarde in te voeren voor de offset van de Y-as. Voor dit tutorial heb ik -20 ingevoerd, voor een lengte van 6 seconden. Deze lengte kan uiteraard varieren, afhankelijk van de schaal waarop je werkt in Universe Animator. Om de juiste snelheid te bepalen kun je nog een aantal testjes renderen. Offset Z (of X) : De verplaatsing over de Z-as (of de X-as, afhankelijk van je orientatie) heeft slechts tot resultaat om een bepaalde verstoring van de bumpmap te laten ontstaan. Dit geeft de illusie van een bewegende organische massa. |
 |
|
Tenslotte heb ik heel eenvoudig BOrganic gedupliceerd (selecteer de shader, vervolgens copy-paste). Vervolgens heb ik enkele settings veranderd in een van de twee : zoals bijv. de snelheid van de verplaatsing (offset) en de globale schaal van de shader (density). Het op elkaar plaatsen van de twee shaders zorgt bovendien voor een complexere vervorming en geeft het idee van diepte. Welnu, voorlopig genoeg uitgelegd. Tijd om het handeltje uit te proberen in bijvoorbeeld de Route 66 of in een lekker droge woestijn. Reken maar dat dat zorgt voor geweldige effecten ! |
||
| Voor de fanatici, nog even alles op een rij 1) Zet de transparency slider op 0 2) Voer een refraction index waarde in tussen 1.03 en 1.05 3) Zet de specular amount op 0 4) Plaats de BOrganic shader in het bump/displacement channel 5) In de shader interface, zet bump fade op "Fade Y" 6) Animeer de Y-offset zodat de bump vertikaal beweegt 7) Animeer de Z of X offset om een verstoring in de bump te creeren 8) Render het project en neem 'n biertje uit de koelkast, of drink een kop koffie op mijn gezondheid :-)) Als je terugkomt bij je computer zal het een hitte van jewelste zijn !!! En als Britney Spears nu eens door die woestijn zou flaneren ? Maar ja, je moet ook niet te hoge eisen stellen aan special effects :-) |
||
Help ! "Ik heb de BOrganic shader niet en voorlopig ook geen geld om hem te kopen" De geanimeerde bump is ook te realiseren in de vorm van een After Effect. Animeer de plugin Fractal Noise met behulp van een zwart verloop om het bovenste deel van het beeld te maskeren. Gebruik de movie vervolgens als bump i.p.v. de BOrganic shader. Dit neemt meer tijd in beslag, werkt minder efficient en vereist dat je een filmpje moet maken van enkele Mb's. Aan jullie de keuze ... En met 100% compositing ? Het effect is ook te realiseren met compositing technieken in After Effects of Commotion. In sommige gevallen zou dit wel eens sneller of praktischer kunnen werken. Het principe is eenvoudig. Je isoleert een deel van het beeld d.m.v. een masker, vervolgens vervorm je die zone door toepassing van een filter ("Mirage" van de Puffin Design Lounge werkt uitstekend voor dit effect) Het wordt echter een gecompliceerde zaak, zodra je camera bewegingen toevoegt of characters cq objecten dichtbij de camera gebruikt... Juist dan wordt de "100 procent 3D oplossing" interessant , vooral omdat je alles met een "single pass" render kunt oplossen. De keuze is aan jullie om de meest geschikte techniek uit te kiezen... David.D |
||
 |