
 |
|||||||
|
|
|||||||

|
Robert Jan Kila website |
|
Size:
0 ko
Platform: Mac/PC |
|
infos: |
| Comment donner vie à vos textures |
|
Ce tutorial vous explique comment donner vie à vos textures, tout simplement en les animant.
Commençons... Pour faire ce tutorial j'ai pris comme exemple un logo. Imaginez que nous voulions que le logo apparaisse et grandisse progressivement sur une surface... C'est ce que nous allons faire en animant une texture. |
||
| Mais avant de commencer, faisons un petit point - Nous devons créer un logo - Nous devons transformer ce logo en texture animée - Nous devons définir la durée de l'animation Conception du logo : Créez un logo à votre convenance dans Photoshop. Définissez clairement les zones noires et les zones blanche de votre logo. Dans cet exemple j'ai dessiné un logo noir sur un fond blanc. Vous pouvez ajouter un léger Flou gaussien pour adoucir un peu les contours si vous les trouvez trop nets. Une fois terminé, enregistrez votre logo au format PICT 32bit sur Mac ou en TIF 32bit sur PC. Format ? J'ai utilisé ici une image de 256 x 256 pixels mais votre format dépendra de la distance à laquelle vous comptez vous approcher du logo avec la camera dans Universe. Plus près vous serez, plus la texture devra être grande. |
 |
|
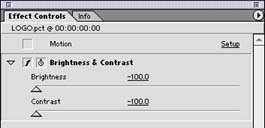
| Créer la texture animée : Importez votre image dans AfterEffect, Adobe Première ou n'importe quel autre logiciel de bidouille vidéo. J'ai utilisé ici Adobe Première. - Changez la durée de l'image importée à 3 secondes. - Appliquez-lui un filtre de "Luminosité/contraste" - Assurez-vous que l'enregistrement est activé - Mettez le curseur à 0.0 sur la timeline - Mettez les valeurs de "Luminosité/contraste" à -100 - Mettez vous à 3.0 secondes sur la timeline - Remettez les valeurs de "Luminosité/contraste" à 0.0 Revenez ensuite au début de l'animation. Faites un rendu de ces 3 secondes en vous assurant que vous utilisez la même cadence que celle que vous utiliserez dans Animator. Si votre animation est à 25 ips, réglez votre film pour qu'il soit aussi à 25 ips. |
Format : Pour le format de sortie vous pourvez utiliser un format Quictime (.mov) ou bien directement un format .img si votre logiciel vidéo le permet. En Quictime vous pouvez compresser ou bien choisir "sans compression" si vous désirez une qualité maximale. |
|
 |
 |
|
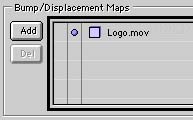
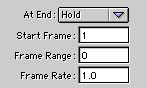
| Assemblage de la texture animée : - Créez un nouveau projet dans animator. - Faites un cube à l'aide du plugin Ubershape X=200, Y=200, Z=200. - Ouvrez la fenêtre "Material Editor" et importez le film du logo dans l'onglet "Bump/displacment". - Double-clickez sur l'icône de la texture pour ouvrir l'éditeur de texture et mettez le placage en "front" (de face). - Mettez le bump (Bump value) à 3.0 Vous pourrez voir dans l'éditeur de texture, sous la partie "cropping", quelques nouveaux réglages qui vont vous permettre de controller la lecture du film ; à quel frame démarrer, nombre de frames à lire, cadence du film, et un menu contenant des options de lecture en boucle, aller et retour, inverse ou avec arrêt sur la dernière image. Pour l'instant laissez ces réglages tel quel. |
 |
|
| L'image de fond : - Créez une nouvelle image dans Photoshop, de la même taille que votre logo animé. - Assurez vous que les couleurs de fond et de 1er plan sont sur noir et blanc. - Dans le menu filtres -> Rendu, choisissez "Nuages" mmm, magnifique fond :-)) - Enregistrez cette image au format .img (Votre texture doit ressembler à peu près à celle ci-contre) Vous pourriez aussi animer cette texture comme la précédente à l'aide d'un logiciel de vidéo compositing comme AfterEffects ou Commotion. Certains autres logiciels comme Adobe TextureMaker ou bien TextureMagic permettent eux aussi de générer des textures animées. |
 |
|
| Pour finir : - Plaquez cette texture en "front" dans l'onglet "Diffuse maps". - Faites un rendu de l'animation et observez le résultat. Votre logo va subtilement grossir et apparaitre avec le temps. Voilà ! Rappelez-vous que dans chaque onglet (bump, diffuse, transparency, etc.) vous pouvez utiliser des textures animées, voir même plusieurs superposées. Par exemple une texture de diffuse animée plus une texture de Glow animée. Un bon exemple pour utiliser une texture animée serait pour faire une scène sous-marine dans laquelle on verrait les reflets des vagues se projeter au fond, ou bien encore pour des effets de reflets animés sur un logo ou sur les vitres d'une voiture. |
||
   |
||
 |